UI设计的美术基础之手绘篇
在UI领域,有几个比较著名的UI设计网站,分别是国外的behance,dribbble,国内的站酷和UI中国,通过浏览这些网站,不难发现,想要做好UI,不只是得把图片处理软件用的滚瓜烂熟,还得掌握最基本的一些美术知识,才能做出好看的UI视觉页面。

首先,就是手绘基础。
那么手绘基础对于UI设计的应用,主要有以下四个方面:
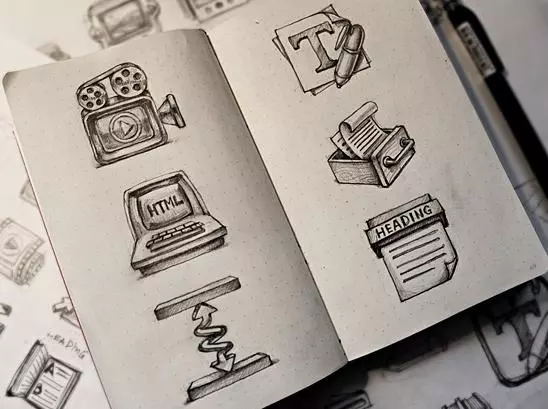
1、草稿作用,当我们要画一个icon,要设计一款icon,需要加入一些创意进去,但是一旦打开photoshop,面对着操作页面这么多的功能,我们一般很难有全部的精力投入到icon的设计上,这时候就需要手绘草稿了,在手绘草稿的过程中,我们可以有更多的精力投入到icon的设计方向上,更专注细节和创意。

2、实际项目,现在网络上有些H5画面就是通过精致的手绘画出来的页面,风格更灵动。

3、提案,如果在工作中,我的任务是要设计一个系列的图标,但是用软件去画去设计的话,我可能需要半个月才能完成,但是如果用手绘去做,可能只需要一天就可以完成,然后将手绘出来的作品给客户看,客户说这个可以,那我再用photoshop去把这套图标设计出来,这样可以节省不少无效的工作时间,有效的提高工作效率。

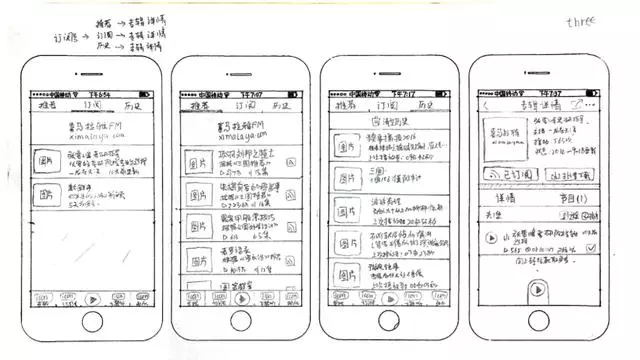
4、原型,可以用手绘做原型,虽然我们知道Axure是一款专业做原型的软件,但其实用手绘和axure做出的原型图相比,效果是一样的,并且,通过手绘画的原型图,可以比用axure软件画出来的原型图彰显更多的东西,这些东西,便是Axure这款软件的模块里所没有的,还能体现设计师的个人能力。
综合以上,想要做出好看的UI作品,优秀的手绘能力必不可少。

























